html中长英文字符串不能换行溢出元素的问题解决方法
分类:计算机 | 前端 | 综合 1294
更新:2020-10-24 19:16:38编辑
1 问题说明
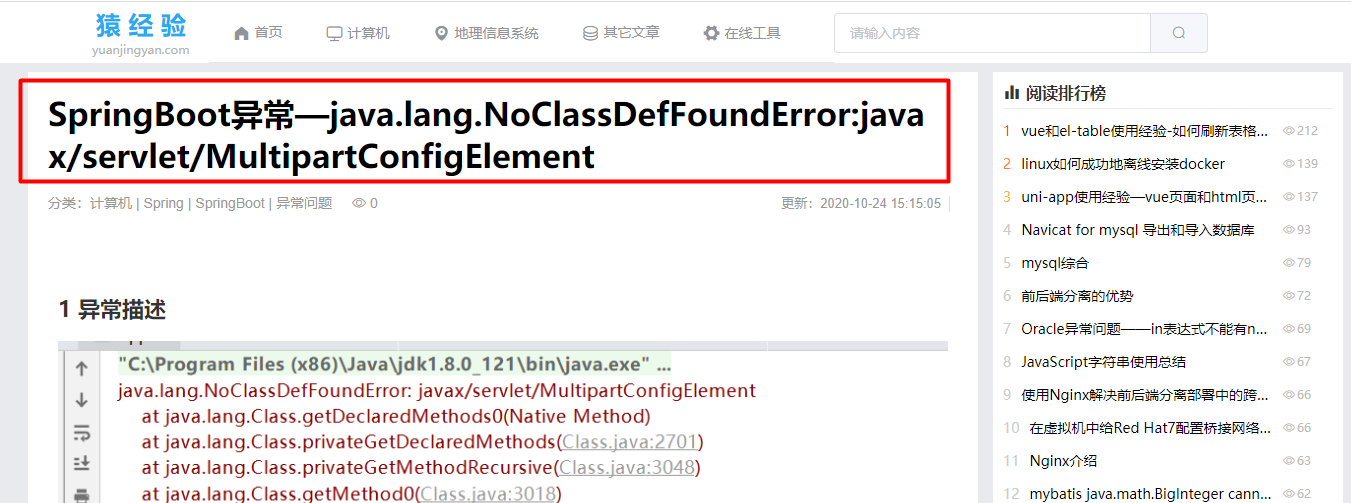
在h1元素中有一个很长的一串英文的话发现不能自动换行,溢出了h1元素,如图所示:

2 解决方法
给h1元素样式添加word-wrap和word-break的属性,如下代码:
h1{
word-wrap:break-word;
word-break:break-all;
}
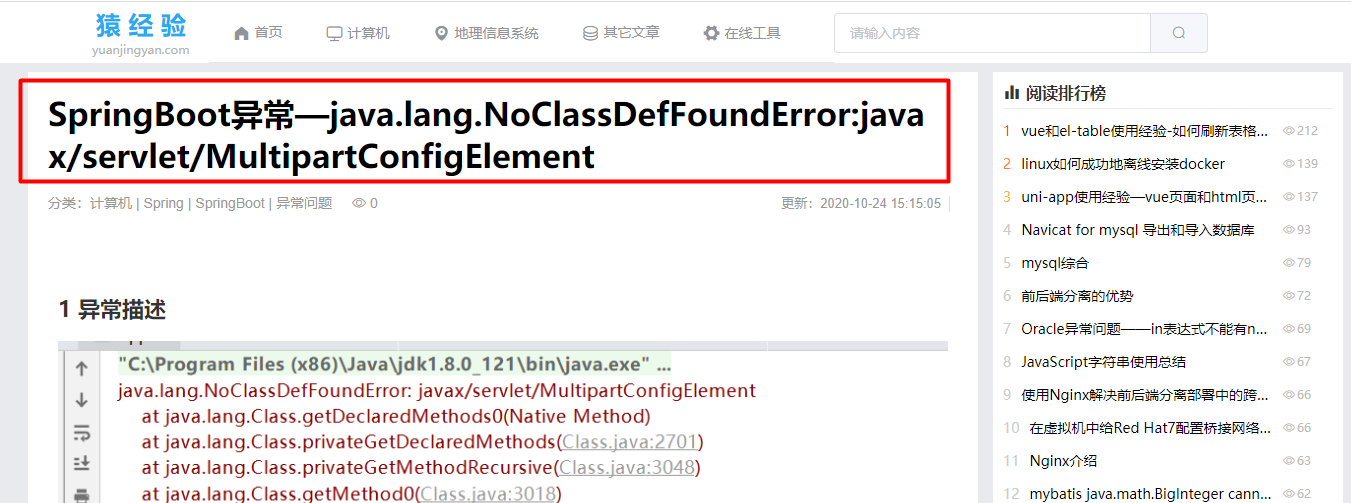
改完后的效果如下:

3 word-wrap和word-break说明
word-wrap:break-word与word-break:break-all共同点是都能把长单词字符串强行断句。
不同点是word-wrap:break-word会首先起一个新行来放置长单词,
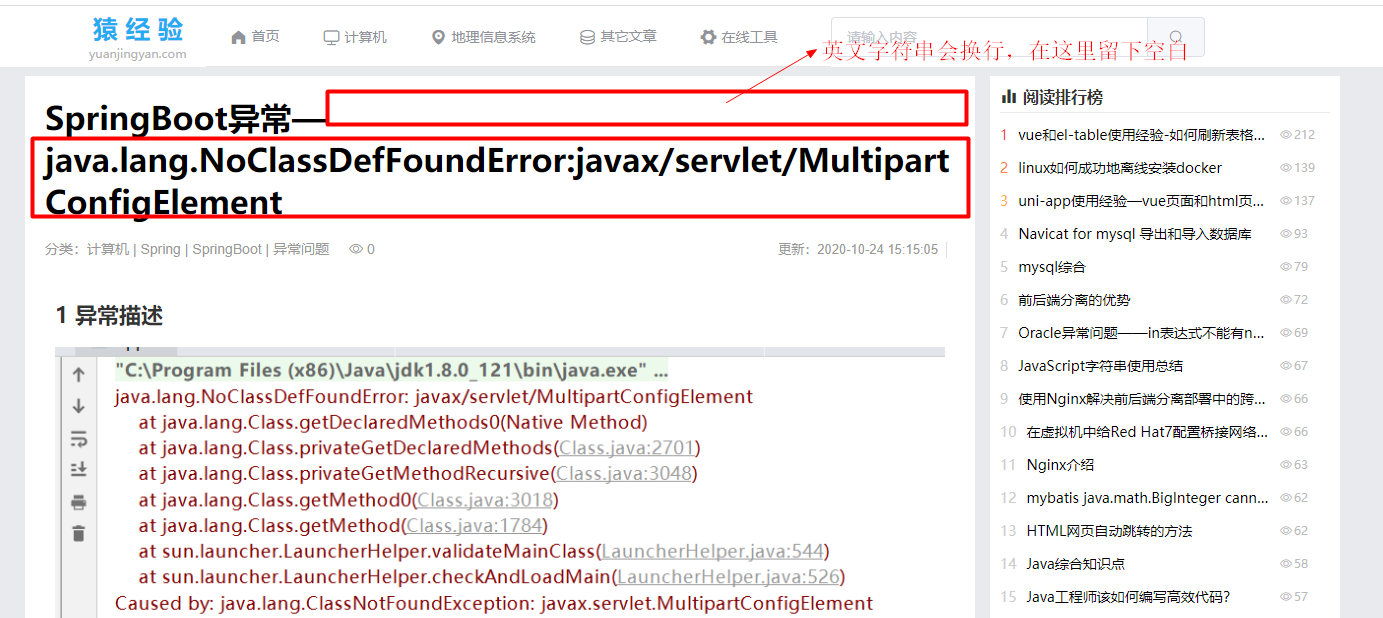
新的行还是放不下这个长单词的话,则会对长单词进行强制断句,如图所示:
 而word-break:break-all则不会把长单词放在一个新行里,
当这一行放不下的时候就直接强制断句了,如图所示:
而word-break:break-all则不会把长单词放在一个新行里,
当这一行放不下的时候就直接强制断句了,如图所示:

猿导航
阅读排行榜
- 1vue和el-table使用经验-如何刷新表格数据10948
- 2three.js加载3D瓦片和3dtiles数据生成交互式地图的开源项目9497
- 3Microsoft Visual C++ Redistributable是什么,有什么作用?7274
- 4mybatis使用经验——mybatis-spring-boot-starter和mybatis的版本对应关系表(持续更新~)5839
- 5uni-app使用经验—vue页面和html页面如何互相调用接口并传参5476
- 6Intellij IDEA下的版本控制VCS的启用与关闭4893
- 7Spring学习经验—@ResponseBody注解的使用说明4890
- 8Druid异常解决经验—java.sql.SQLException url not set4512
- 9如何用批处理命令(bat脚本)启动和停止windows服务4282
- 10nuxt.js项目中如何添加和使用全局变量4158
- 11解决SpringBoot使用maven下载不了jar包的问题3497
- 12linux中解压tar.gz文件报错“gzip: stdin: invalid compressed data--format violated”3394
- 13nuxtjs asyncData使用经验—如何发起多个axios请求并携带参数3246
- 14在Nuxt.js项目的head中引用外部js文件3088
- 15在NVIDIA控制面板设置参数时提示“拒绝访问 无法应用选定的设置到您的系统”的解决方法之一3066

